気になっていたTOPページのレイアウト崩れを、コンチさんのお力を借りて修正することが出来ました!
(実作業は、お願いして隣で見せていただきました)
自分の理解力が本当に乏しいので、わかってないところもあると思いますが、覚書として書いておきます。
レイアウト崩れの状況
TOPページのサムネイル上の下部に記事タイトルが乗っかるように、カスタマイズしていただいていたのですが、SSL化したタイミングでそのスタイルが当たっていない状態になっていました。
Shotokuというテーマをしようしており、デフォルトのままだとTOPページにタイトルも出ないのですが、タイトル自体の表示はされていました。
サムネイルに重なる形ではなく、サムネイル下にタイトルが出る形になっていました。
ってか、まず、PCを買ったばかりなので、うっかりしていて、エディターやらFTPソフトのダウンロードにめっちゃ時間がかかってしまった自分クズかよ。
時間を有効に使えよマジで。
1. 必要なアプリケーションのインストール
エディターはコンチさんオススメのBracketsを入れてみました。
立ち上がりが早いのがGood Pointとのこと。
FTPソフトは使ったことがあるFile Zillaにしました。
ロリポップのサーバーにはFile Zillaの接続方法が書かれてなかったので、こちらのブログに頼りました。
https://ameblo.jp/winmikan/entry-11154196886.html
2. バックアップ
今回はテーマフォルダの中だけを触るので、テーマフォルダだけをバックアップしました。
(私の場合、wp-content>themes>Shotoku(今有効化しているテーマ)。
通常は、wp-contentの中を全てバックアップ取った方がいいそうです。
なぜなら、それ以外のwp-adminと、wp-includesはWordPressの仕組みの部分になるので、このブログのテーマには依存しない部分だからと理解してます。
でも、wp-contentをバックアップとってもデータベースの中身はバックアップされませんので注意。(データベースの中身は自分が管理画面から入力した、テキストや文章ってことになるのかな?と思いますが、データベースにあるのは対応表的なものだけで、実際の画像は別のところにあるって聞いたこともあるから、ちょっとよくわかっていません…)

該当するフォルダを自分のデスクトップにダウンロードして、バックアップとしました。
その時、間違えてバックアップしたフォルダ内を触ってしまわないように、zip化しておくとよいそうです。
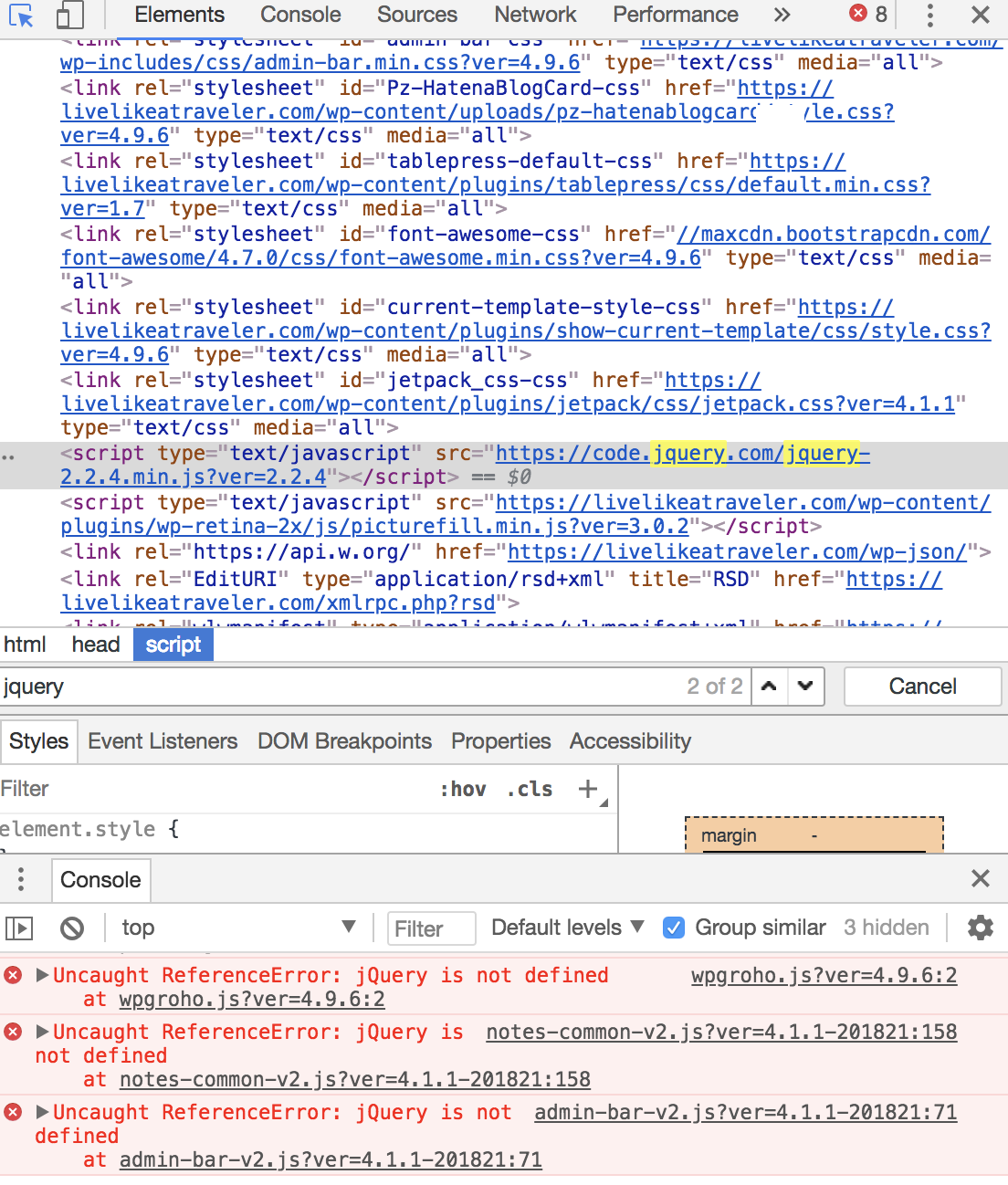
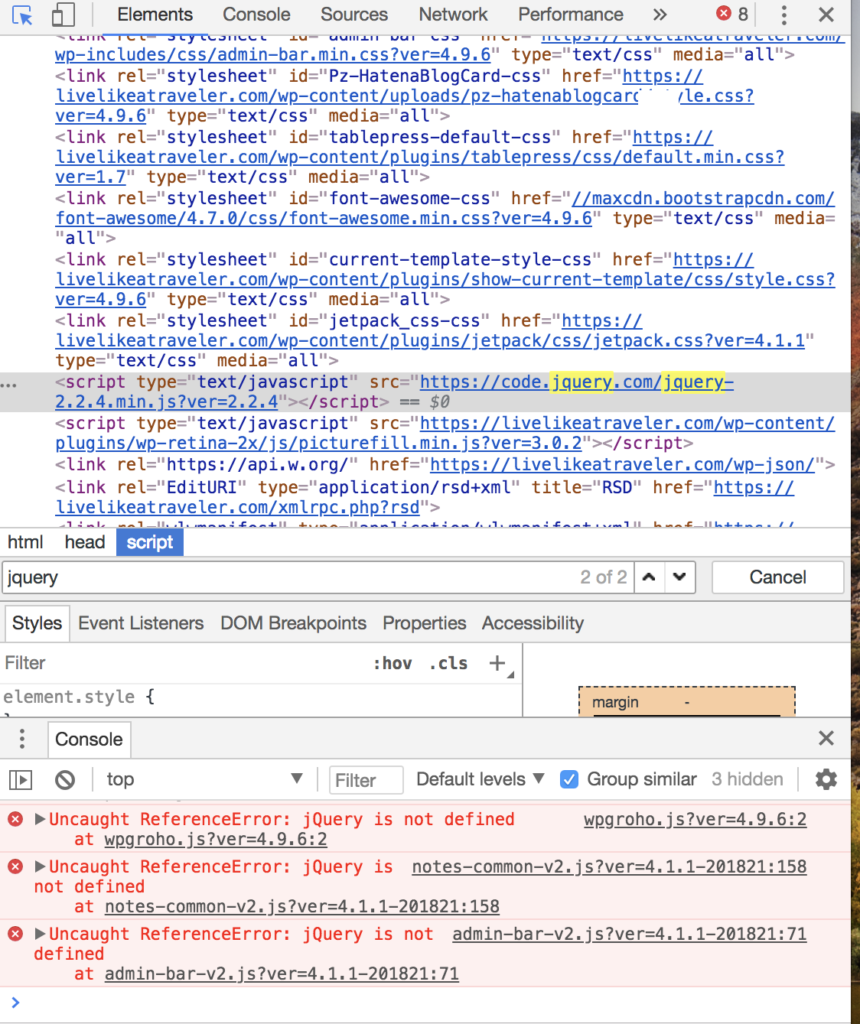
3. デベロッパーツールで原因を確認
バックアップが終わったら、ブラウザでサイトを開き、デベロッパーツールでレイアウト崩れの原因を探します。
<div class="thumbnail_title">
サイトのSSL化、アナリティクス連携、search console連携、アドセンス追加など完了
に原因があると思っていたのですが、そこではなく、もう1つ上の要素、
<section class="one-third column feature masonry-brick" style="position: absolute; top: 0px; left: 0px;"></section>
振り返ってみると、私はここからの繋がりが理解できていないことがわかったのですが、恐らくそれと関連して?
常時SSL化をして、httpsでリクエストするようにした際に、jqueryが読み込まれていないことがレイアウト崩れの原因でした。
該当箇所はここ。
ここのhttp:がhttps:になっていないかったから、jqueryが読み込まれない。
キャプチャはhttpsに打ち変えた後です
検証ツールでのエラーの探し方自体がわかっていなかったので、教えてもらいました。
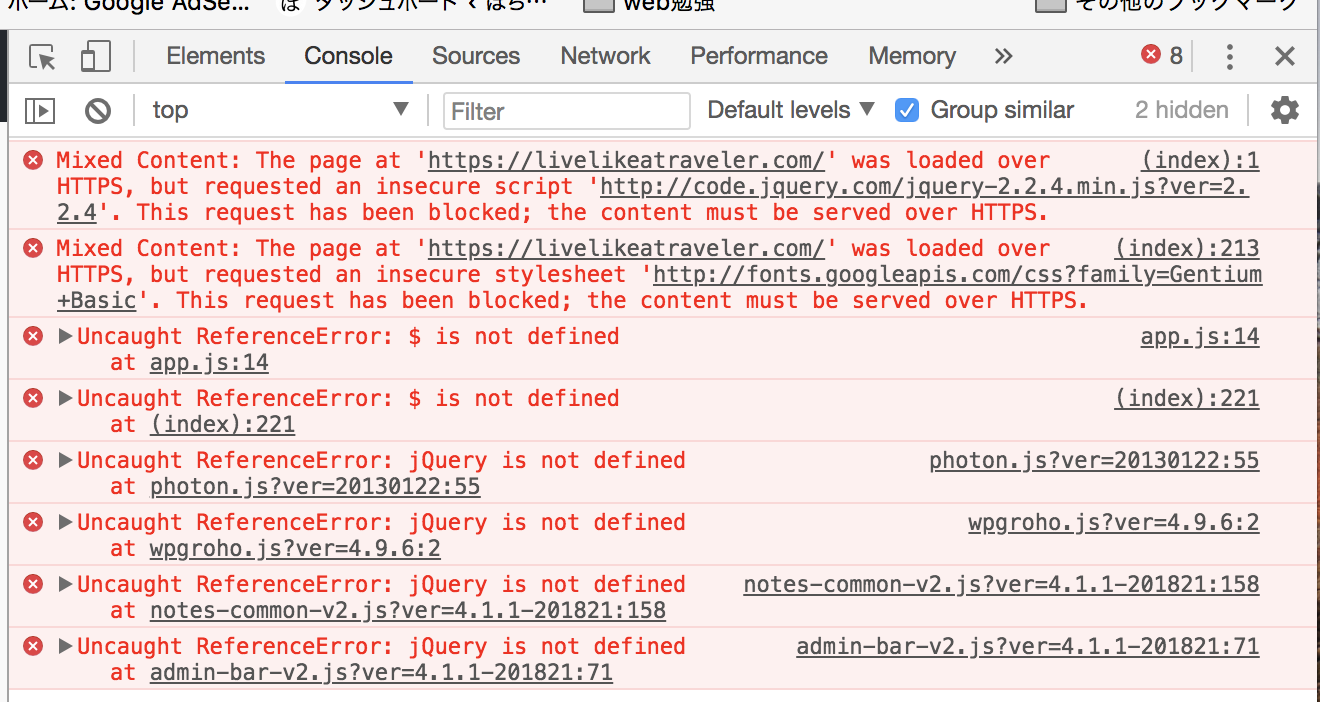
Elementsとか書いてある行の右端の赤い丸の中にXがあって、8って書いてあるところを選択すると(8っていうのはエラーの数)、下半分にConsoleが立ち上がってエラーの内容がわかる。
該当部分は下の画像の一番上。httpだからリクエストがブロックされてるよって書いてる。
検証ツールの見方が本当にわかってなかったので助かりました!(そっからかよって感じですがw)教えてくれる人がいるって素晴らしい!
4.該当部分のコードを修正
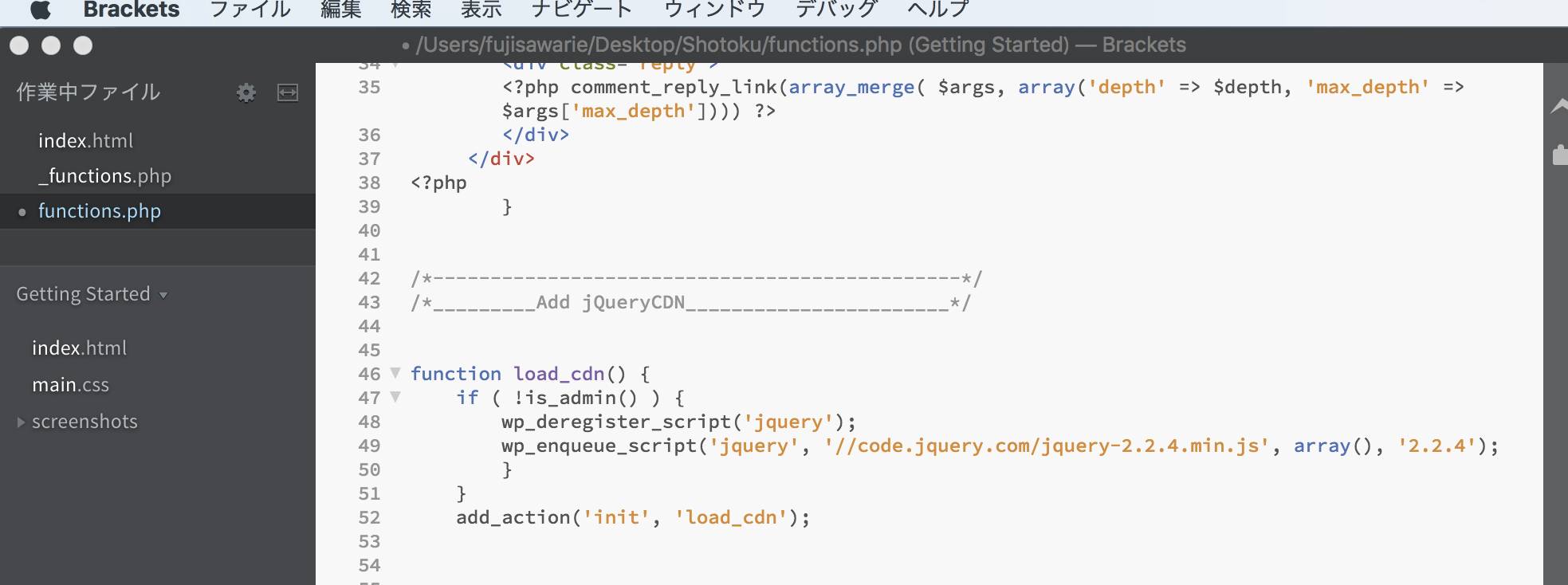
先ほどのBracketsでfunctions.phpを開いて該当部分を修正。
(ちょっと赤で囲めてなくてごめんなさい、余裕あれば後でちゃんとするよー)
49行目の
//code.jquery.com/jquery-2.2.4.min.js’
のところですね。修正前は、このコードの頭がhttp:になっていたので、これをhttps:に修正すれば機能するんだけど、
この画像のようにしておくことで、httpでもhttpsでも対応できるようになるとのこと。
間違ってるかもしれないけど、このサイトに書いてあることかな?
https://webmist.info/https-javascript/

ここも理解できていないところがあって、なんで該当するコードが書かれている箇所は、functions.phpだとわかったのかな?
きっとWordPressをインストールした時に自動的に一連のファイルがインストールされてきて、functions.phpは、その一部だよね。で、一連のファイルはそれぞれ何に使うかが決まっていて、jqueryの読み込み=functions.phpって覚えてしまって問題ないのかな?それともいくつかの可能性があって、自分で探さないといけないのかな?
functions.phpを書き換えて、FTPソフトを使って、本番のサイトのfunctions.phpを上書き、ブラウザを更新すると、当該のjqueryが読み込まれます。
疑問点
・当該jqueryとsectionの関連性。jqueryが全くわからなすぎて(html, cssもわかっていないが、さらにわかっていません)
このjqueryが何をしているものなのかわからなかった。
・WordPressをインストールした時に自動的にできるフォルダ、ファイルのそれぞれの役割。これは、ドットインストールのWordPress入門を一通り見てみたいと思う。
.自分が前のデザインをそんなに覚えてなさすぎて、あれなのですが、
サムネイルタイトルの下の部分はサムネイルの下辺と合っていたような気がする、かも?何かまだ効いていないところがあるのかな?
・子テーマの作り方。このカスタマイズはテーマを直接編集しているのですが、できるだけ子テーマを作ってそちらを触ったほうがいいらしい。そのやり方はまた勉強しないといけないな。
・あと、これはブログを書く上でわからんことなのですが、文章の中にコードスニペットみたいのってどうやって入れるんやろ?
・https化はされてるんだけど、URLのバーにシールドマークが出て「安全でないコンテンツがブロックされました」と出るので、修正できると嬉しい。
オススメツール
良いツールを教えていただいたのでメモします。
monosnap
検証ツールの部分をキャプチャできるのが便利に感じた。ホバー時もできるみたい。
動画は撮れない。
Quiver
プログラマのために開発されたノートブック。有料だけどすごく便利みたい。
マークダウンからマークアップに自動変換できる。
キャプチャ画像とかいちいちダウンロードしなくてもQuiverのエディタ?上で使えるみたい。
すごく作業が速かったです!すごい!
学んだこと
基本的に全てのアップデートを行った方がいい。
私の場合、WordPressは自動アップデートなのですが、プラグインは手動になっていてバージョンが離れていってる状態でした。まず、この辺り把握してなかったですし、バージョンが離れることは不具合の原因になるのでよくないのですね。
テーマも本来はアップデートした方がよくて、子テーマでカスタマイズを行っていれば問題なくできるのですが、今は直接いじっているので、アップデートしてしまうとカスタマイズ部分が消える状態です。
まだまだわかってないことばかりですが、
「何をしたのか」、「どこがわからなかったのか」ぐらいは、ここに書き残せるようにしたいと思います。
実際、タイトル表示のカスタマイズやっていただいた時も、せめて覚書を残しておけばもっと勉強になったのになぁと思うし。
もう一つ、
アドセンスの表示についても、なんかおかしいような気がするのですが、キャッシュクリアしたら直ったり、ちょっとよくわからないです…。
甘い考えかもしれませんが、アドセンスの自動広告のタグ?をheadに入れてから、実際に表示されるまでにもしばらくかかったので、もしかしたら何らかのタイムラグ系だったらいいな…。
またそれは別記事にできればと思います。