このブログは、WordPressのShotokuというテーマを使っています。
無料なのが、とってもいいのですが、
ギャラリータイプのテーマなので、本当は文字を書きまくる私みたいなブログには向いてないんですよねw
カメラマンさんやイラストレーターさんのポートフォリオサイトには、ぴったりだと思うんですけど。
ということで、タイトルも本来、複数行になることは想定外なのか、行間が詰め詰めで、ちょっと見づらい…
ということで、修正しました!
(Special thanks コンチさん)
「行間修正方法覚書」
スタイルシートだけなので、大丈夫かなと思いますが、念のため作業前にバックアップとった方が安全かと思います。
私はAll-in-One WP Migrationでとってます!
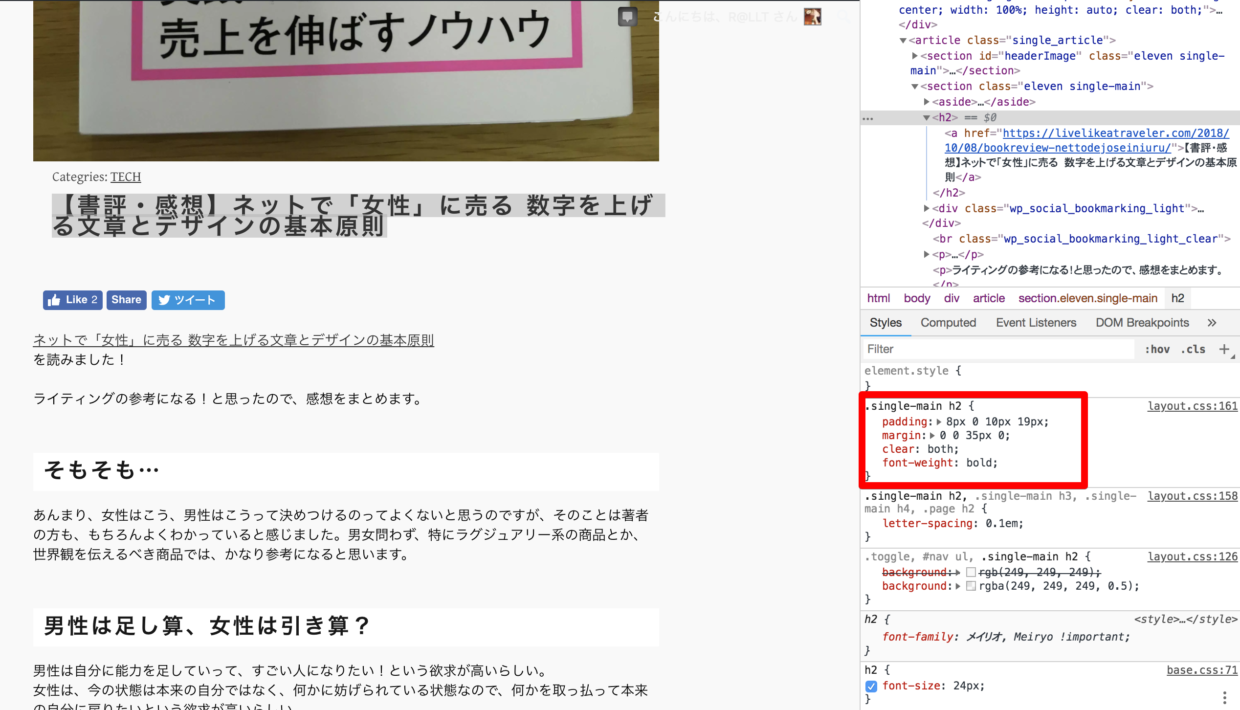
さて、まず、元々こんな感じになってます。
タイトルの部分を選択した状態で、右クリック→検証を押すと、htmlと、その要素にどんなcssが当たってるか見れます。

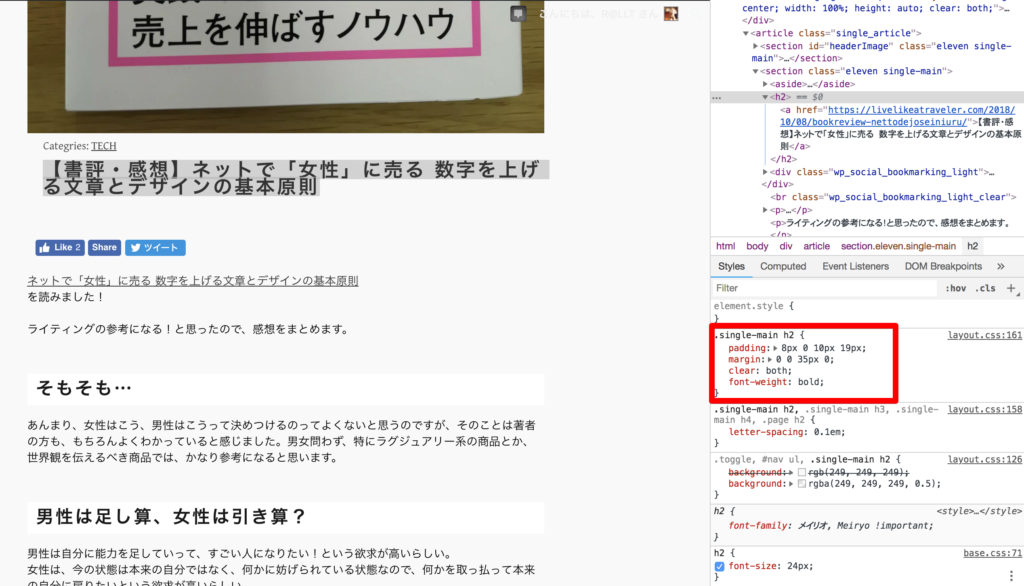
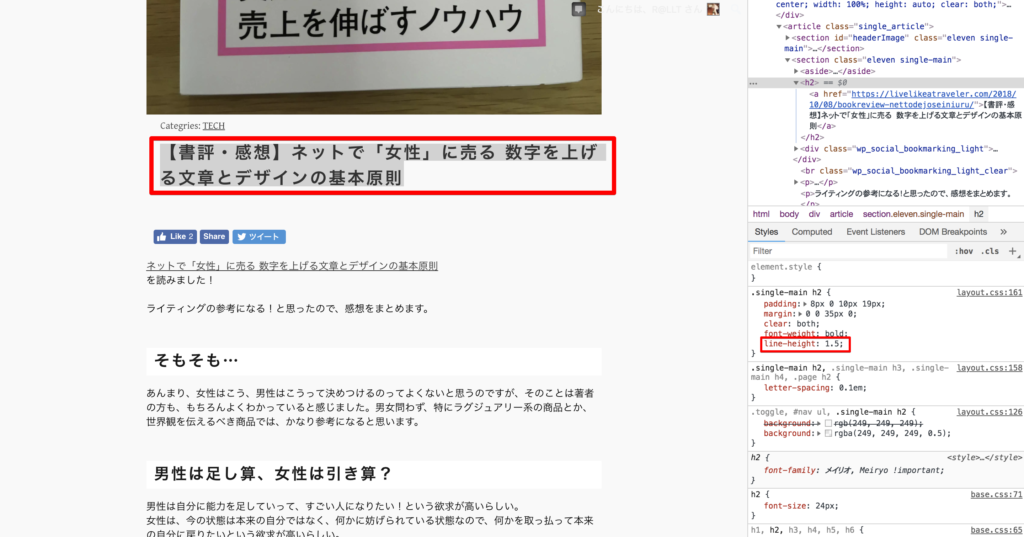
試しに、スタイルに行間の記述を足してみると、見た目が変わりました!
ということで、この記述をWordPressのスタイルシートにも書いていきましょう。

style.cssに書いてもいいのですが、それだとテーマをアップデートしたりすると消えちゃうらしいので、追加cssに書いてます。
(このブログによると、追加cssはテーマ更新の影響を受けないらしい)
【ワードプレス】追加CSSを使ってカスタマイズしてみよう!
子テーマを作れる方は、もちろんそちらに書いてもokです。(私は作り方わかってませんw)
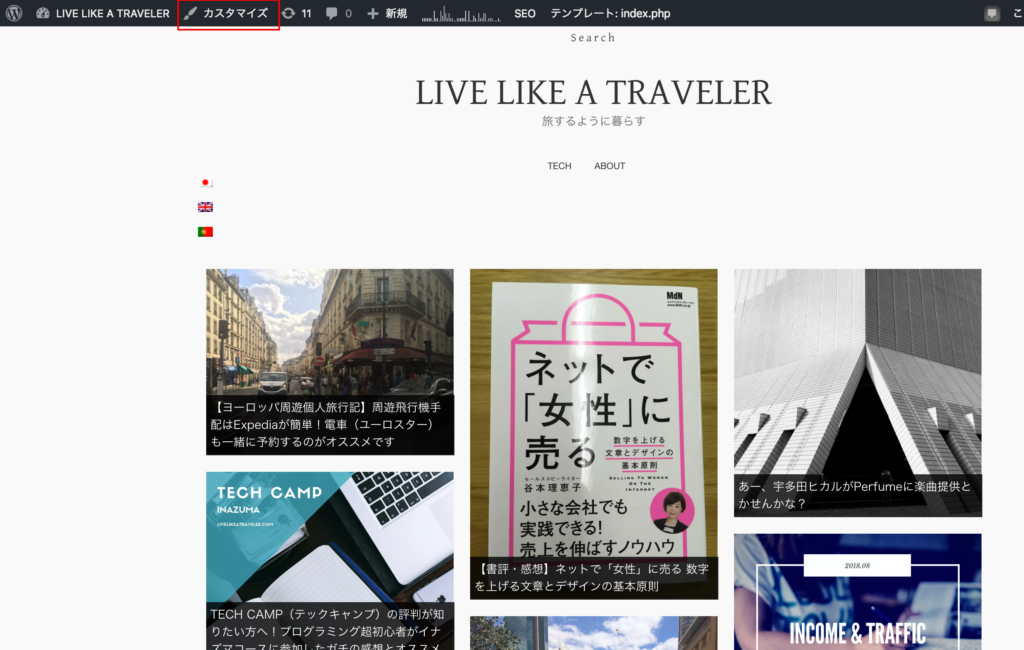
追加cssは、
カスタマイズ→追加CSS
で出てきます。

(これは自分でテーマを入れて使っている場合です。Web制作会社さんに依頼したサイトの場合などは追加CSSを使うことは想定していない場合がほとんどと思います。エラーの原因になる可能性もありますので、制作会社さんに、まずはご相談ください!)
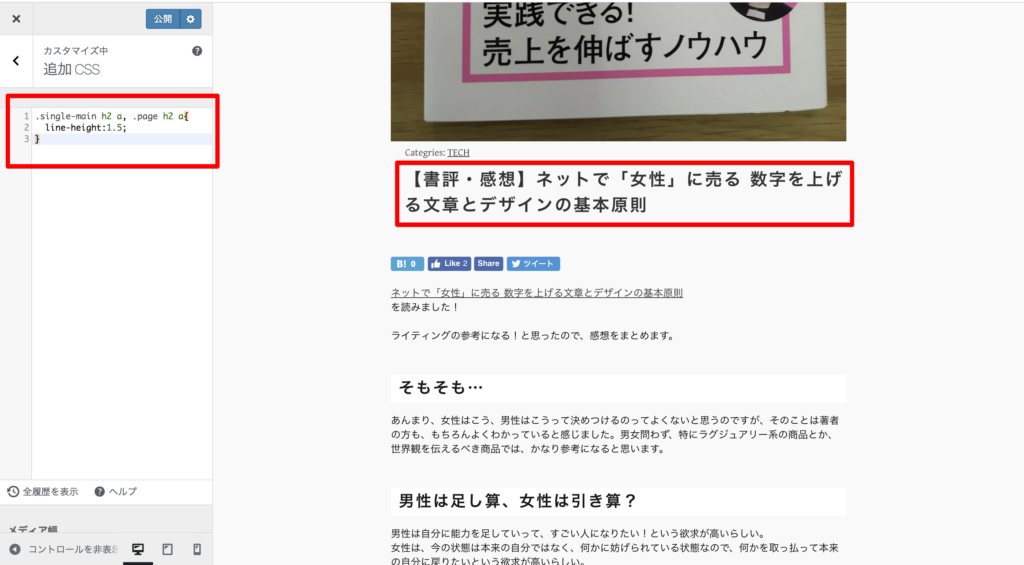
こんな感じで追加し、(h2だけじゃなくて、aタグも行間修正します)公開ボタンを押すだけ。

コードはこちら。
.single-main h2 a, .page h2 a{
line-height:1.5;
}
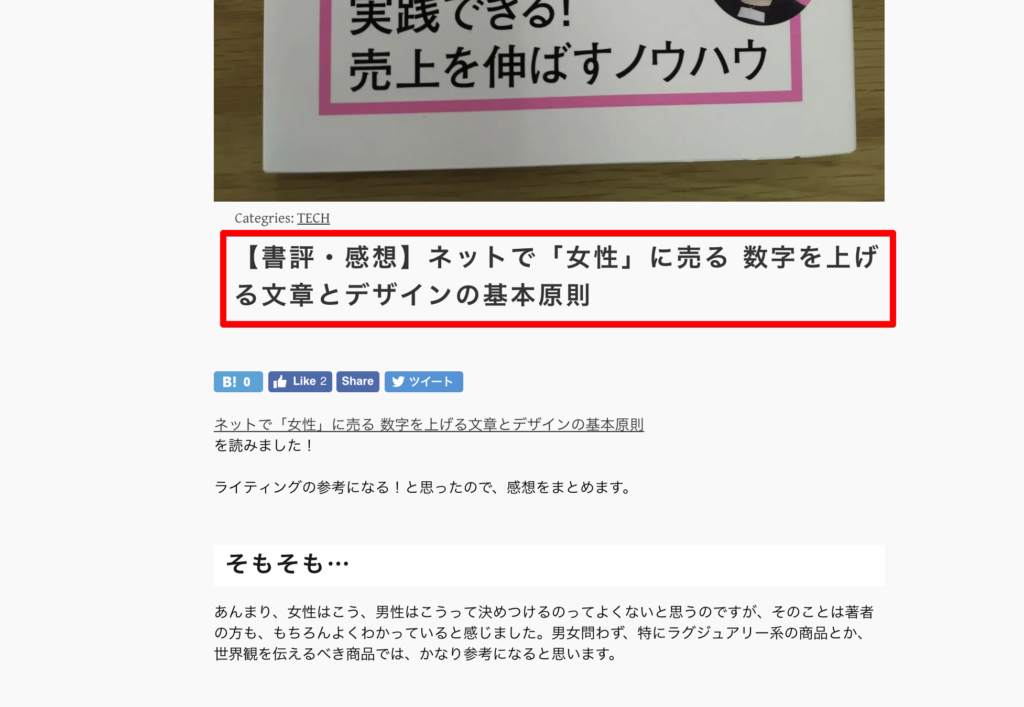
すると、こんな感じで、ちょうどよい感じの行間になりました。
 [:en]このブログは、WordPressのShotokuというテーマを使っています。
[:en]このブログは、WordPressのShotokuというテーマを使っています。
無料なのが、とってもいいのですが、
ギャラリータイプのテーマなので、本当は文字を書きまくる私みたいなブログには向いてないんですよねw
カメラマンさんやイラストレーターさんのポートフォリオサイトには、ぴったりだと思うんですけど。
ということで、タイトルも本来、複数業になることは想定外なのか、行間が詰め詰めで、ちょっと見づらい…
ということで、修正しました!
(Special thanks コンチさん)
行間修正方法覚書
まず、元々こんな感じになってます。
タイトルの部分を選択した状態で、右クリック→検証を押すと、htmlと、その要素にどんなcssが当たってるか見れます。
試しに、スタイルに行間の記述を足してみると、見た目が変わりました!
ということで、この記述をWordPressのスタイルシートにも書いていきましょう。
style.cssに書いてもいいのですが、それだとテーマをアップデートしたりすると消えちゃうらしいので、追加cssに書いてます。
(このブログによると、追加cssはテーマ更新の影響を受けないらしい)
https://www.akaeho.net/wordpress-edit-css/#wordpress-edit-css5
子テーマとか作れる方は、もちろんそちらに書いてもokです。(私は作り方わかってませんw)
追加cssは、
で出てきます。
こんな感じで追加し、(h2だけじゃなくて、aタグも行間修正します)公開ボタンを押すだけ。
(スタイルシートだけなので、大丈夫かなと思いますが、念のため作業前にバックアップとった方が安全かと思います。
私はallinoneWPmigrationでとってます)
すると、こんな感じで、ちょうどよい感じの行間になりました。[:pt]このブログは、WordPressのShotokuというテーマを使っています。
無料なのが、とってもいいのですが、
ギャラリータイプのテーマなので、本当は文字を書きまくる私みたいなブログには向いてないんですよねw
カメラマンさんやイラストレーターさんのポートフォリオサイトには、ぴったりだと思うんですけど。
ということで、タイトルも本来、複数業になることは想定外なのか、行間が詰め詰めで、ちょっと見づらい…
ということで、修正しました!
(Special thanks コンチさん)
行間修正方法覚書
まず、元々こんな感じになってます。
タイトルの部分を選択した状態で、右クリック→検証を押すと、htmlと、その要素にどんなcssが当たってるか見れます。
試しに、スタイルに行間の記述を足してみると、見た目が変わりました!
ということで、この記述をWordPressのスタイルシートにも書いていきましょう。
style.cssに書いてもいいのですが、それだとテーマをアップデートしたりすると消えちゃうらしいので、追加cssに書いてます。
(このブログによると、追加cssはテーマ更新の影響を受けないらしい)
https://www.akaeho.net/wordpress-edit-css/#wordpress-edit-css5
子テーマとか作れる方は、もちろんそちらに書いてもokです。(私は作り方わかってませんw)
追加cssは、
で出てきます。
こんな感じで追加し、(h2だけじゃなくて、aタグも行間修正します)公開ボタンを押すだけ。
(スタイルシートだけなので、大丈夫かなと思いますが、念のため作業前にバックアップとった方が安全かと思います。
私はallinoneWPmigrationでとってます)
すると、こんな感じで、ちょうどよい感じの行間になりました。