Fancycrave
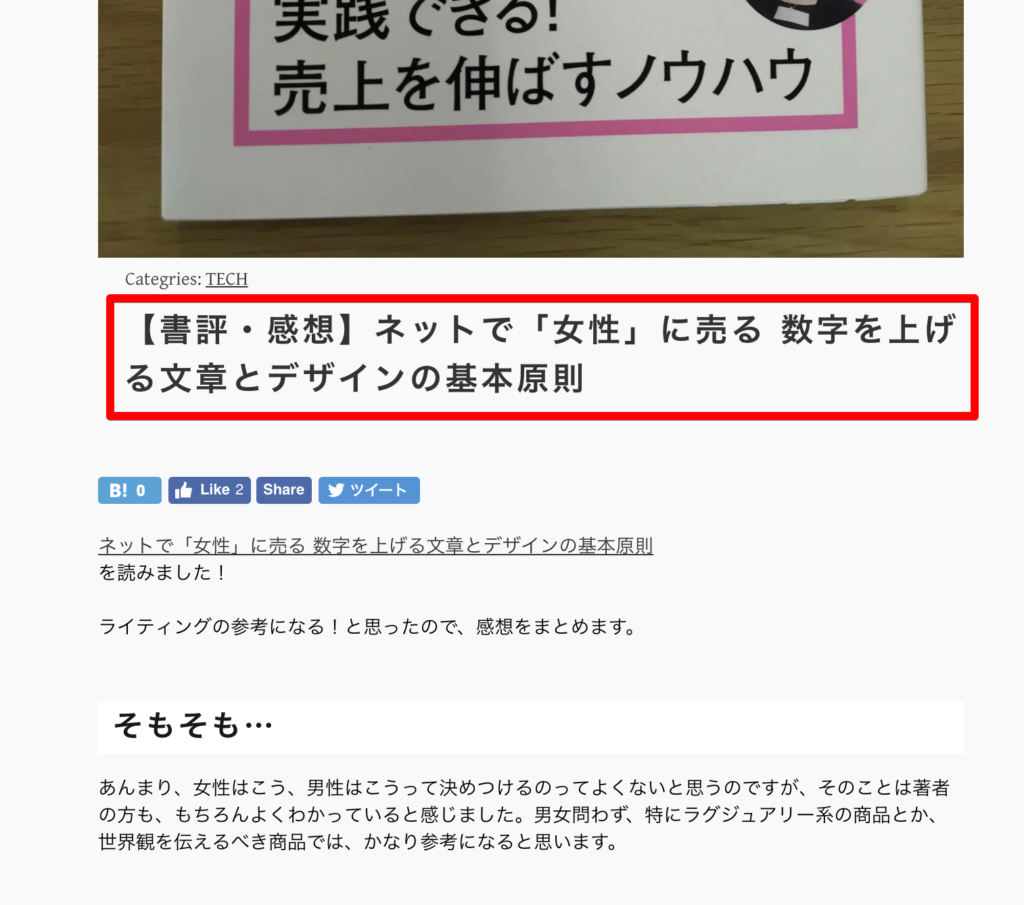
写真を貼る分には全く気にならなかったのですが、スクリーンショットを貼ったりすると、背景との境目がなくて、見辛い…ってなっていたので、スクリーンショットのときだけ、画像に影をつけたいと思います。
今回、本当に自分のための覚書なので、すごい説明適当ですいません!
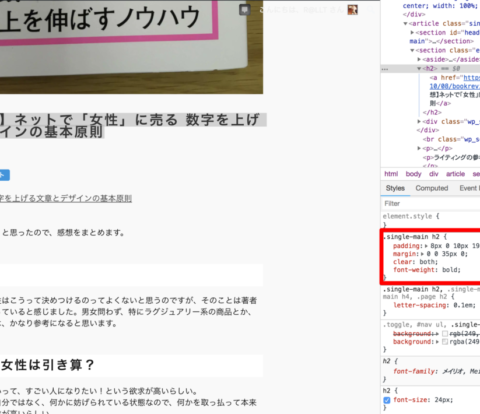
画像を普通にメディアから挿入すると、勝手にWordPressがclassをつけてくれます。
テキストタブで開いて、WordPressがつけてくれたclassの最後に自分でscreenshotというクラスを足しました。(赤字部分です)
全部の画像に影をつけたいわけではなく、任意で自分のつけたい画像だけに影をつけたいので、自分で都度クラスを書き足せばいいかなと思ってます。
<a href=”https://livelikeatraveler.com/wp-content/uploads/2018/10/6c48f792ed544680ae121697edc5a8b0.png”><img class=”alignnone wp-image-1071 size-large screenshot” src=”https://livelikeatraveler.com/wp-content/uploads/2018/10/6c48f792ed544680ae121697edc5a8b0-e1541937687573-1024×905.png” alt=”” width=”1024″ height=”905″ /></a>
追加CSSの末尾に下記のコードを追記。
/* 画像に影を入れる */
.screenshot {
margin-top: 5px; /* 画像の上の余白*/
display: inline-block;
box-shadow: 1px 6px 15px -5px rgba(0, 0, 0, 0.8); /*横方向 下方向 ぼかし 広がり 色 */
}
参考URL
http://wizlibla.com/?p=3117
コード部分をちゃんとコードスニペットにしてなくてすいません!あんま、私のページからそのままコピーしない方がいいかもw
コードスニペットもいろんなプラグインあるみたいで、決めきれず…
どなたかおすすめありましたらお教えくださいませ!