AdobeXD(アドビ エックスディー)って印刷物を作れる!?
はろー!Webディレクターをしているふじーです!
「手軽に使えるAdobeXDで印刷物が作れないかなぁ?」
と思っている方、多いのではないでしょうか??
特に、Web業界にいながらも、AdobeCCのアカウントは持っていなかったりする、Webディレクターの皆様!!
いかがでしょう??
まさに、私もAdobeCC持っていない勢なのですが、
このブログをやっていくうちに、
「ちょっと洒落たブログ名刺作りたいなぁ」
という思いが芽生えたんですね!!
でも、Illustrator(イラストレーター)は費用的にも技術的にもハードルが…
そこで、
最近、Webディレクターの間で広まってきているAdobeXDで印刷物の制作ができるか試してみることにしました!!
AdobeXDって何?
そもそも、AdobeXDとはなんぞや?という方向けに、少し紹介しますね。
(かくいう私も、使い始めたのはつい最近…でも、ほかのツールより扱いやすいと思います!)
AdobeXDは、ワイヤーフレーム(デザインに入る前の設計書のような資料)や
プロトタイプ(サイトのコーディングに入る前に想定する動きを共有する資料)
の制作できるツールです。
AdobeXDって無料なの?
AdobeXDも有料版はあるのですが、無料版が非常に充実していると思います。
有料版に比べて機能の制限はありますが、期限付きではなくずっと使えます。
こちらの記事にAdobeXDのすごいところがよくまとまっているので、ダウンロードを迷っている方はぜひ読んでみてください!
ディレクターこそXDを使うべきと言いたいブログ
AdobeXDの基本操作
基本操作については、こちらの記事が非常にわかりやすかったので、ぜひご一読ください。
Adobe XDでWebデザインをしよう!画面作成からページ推移までの手順を紹介
完成した名刺はどんな感じ??
でも、XDってPCの画面上で見るものを作るためのものでしょ??
印刷はやっぱ無理じゃない?
と不安になりましたが、個人的には名刺くらいなら問題ないと思います!
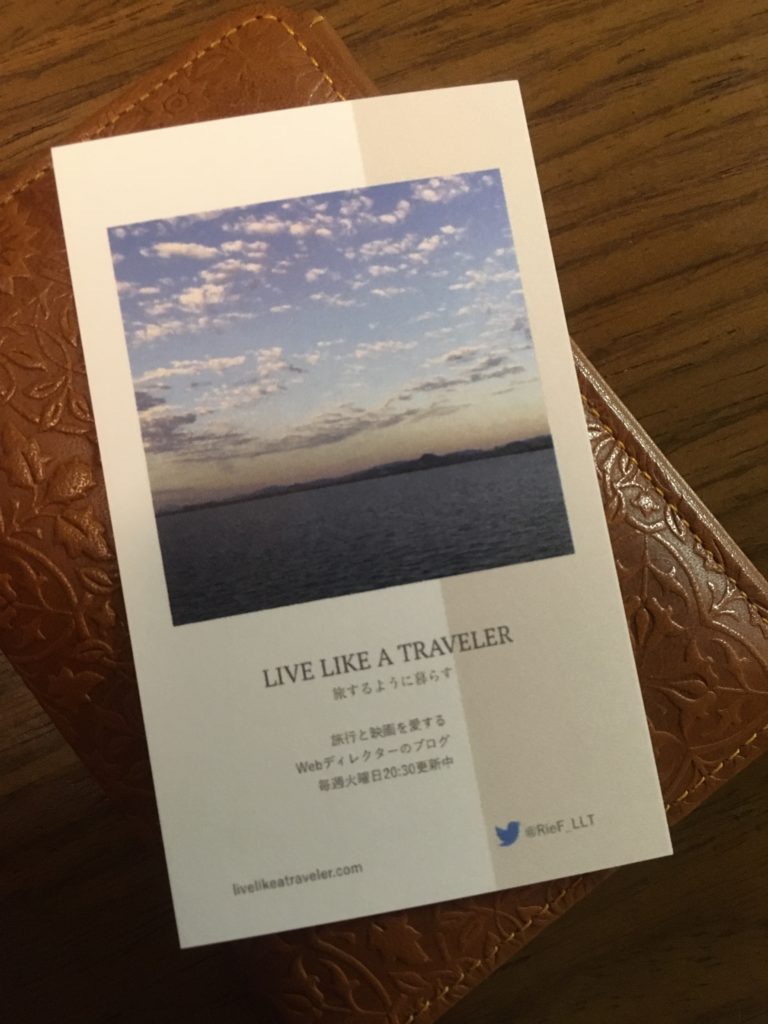
完成品はこんな感じです!

(写真のピントがイマイチで申し訳ない…)
印刷できるギリギリの大きさなどを探りたかったので、
・文字は小さめ
・文字色はグレー
・写真のグラデーションが再現されるか
といった要素を入れてみました。
最近、デザイナーさんの集まりでお見せしたのですが、「パッと見、印刷用のソフトで作ったのと変わらない!」とのお言葉をいただくことができました。
うれしい( ^∀^)!!
AdobeXDで名刺をデザインする方法
さて、ここから実際にどのようにデザインしていったか説明いたします。
AdobeXDではmmでサイズ設定できないので、何pxで指定すべきかなど、
初めての方が迷われるところも詳しく書いていきますね!
1. Pinterestで名刺のデザインを見まくる
デザインを作る際に、既存のデザインを参考にするのがよいと思います。
Pinterestでbusiness cardなどと検索すると、お洒落なデザインがたくさん出てきます。
ちなみに日本語で検索するよりも、英語で検索した方がお洒落率が高いです。
2. 名刺に載せたいことを洗い出す
先にデザインを作り始めてしまうと、必要な情報を載せる場所がなくなってしまうこともあります。
名前、ロゴ、URL、ソーシャルアカウント、QRコードなど何が必要か最初に洗い出すと安心です。
3. デザインを組み立てる
洗い出した要素を見ながら、デザインを組み立てます。
似たような要素をグルーピングするなどして見やすくします。
個人的には、いきなりPCに向かうよりも、紙に描いた方がやりやすいです。
方眼紙を使って名刺の大きさを意識しながら組み立てるのがおすすめです。
4. ビスタプリントの入稿フォーマットを保存
※今回、印刷はビスタプリントを使用する前提で書いておりますが、恐らく他の印刷会社さんでも同じようなフォーマットがあると思います!
ビスタプリントさんへのリンクはこちらです。
高品質フルカラー名刺100枚980円。豊富なテンプレートでwebで簡単作成!
![]()
ビスタプリントサイト内を
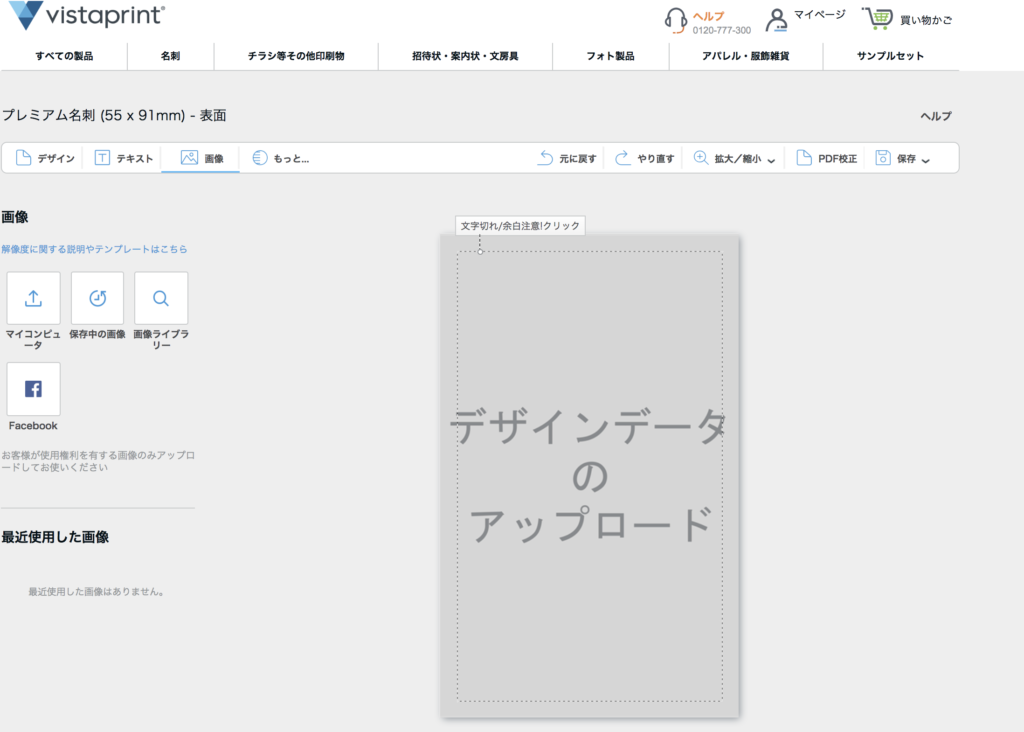
プレミアム名刺>デザインデータのアップロード
で探していただくと入稿フォーマットのページが出てくると思います。
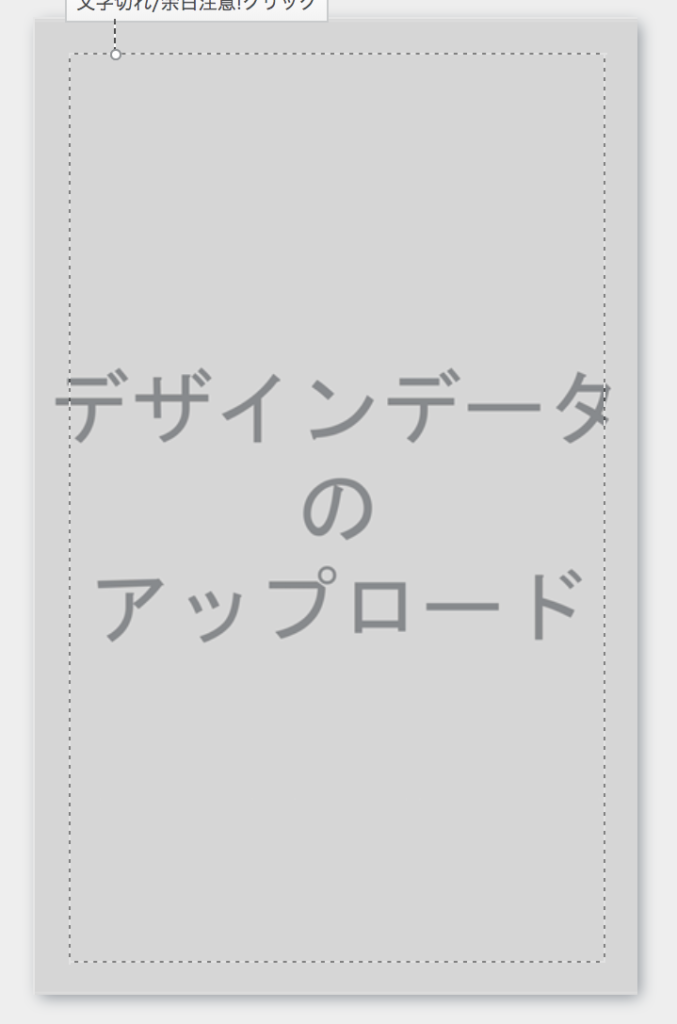
あとで使いますので、まずはこちらのページをスクリーンショットして保存してください。
使う部分だけでいいので、この部分だけにトリミングして保存してください。

印刷物は必ず余白部分を残さないといけないので、文字など切れると困る要素は必ずこの点線の中に入れてデザインするようにします。
背景色などは点線外にも塗ります。
5. Adobe XDでデザイン開始、タテヨコ比設定
ここからAdobe XDを使っていきます。
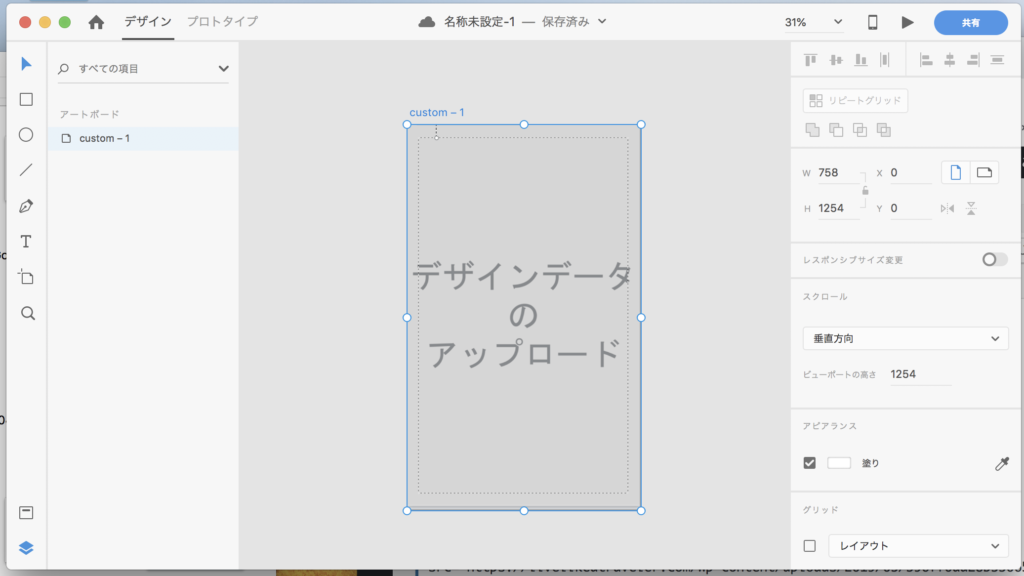
まずは、アートボードのサイズを決定しましょう。
今回は一般的な名刺サイズである55 x 91mmで制作します。
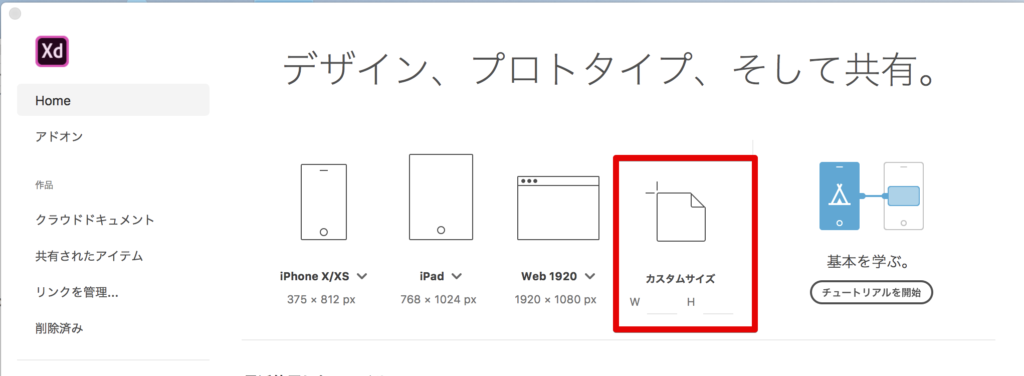
カスタムサイズを選択し、
W 758
H 1254
と入力してください。
横長の名刺を作りたい場合は、WとHを逆にしてください。
ピクセルと解像度の関係についてはこちらの記事がわかりやすかったので、参考にしました。
名刺サイズの基礎知識 大きさの規格は?Excellは何ピクセルなの?
6. ビスタプリントの入稿フォーマットを下敷きにする
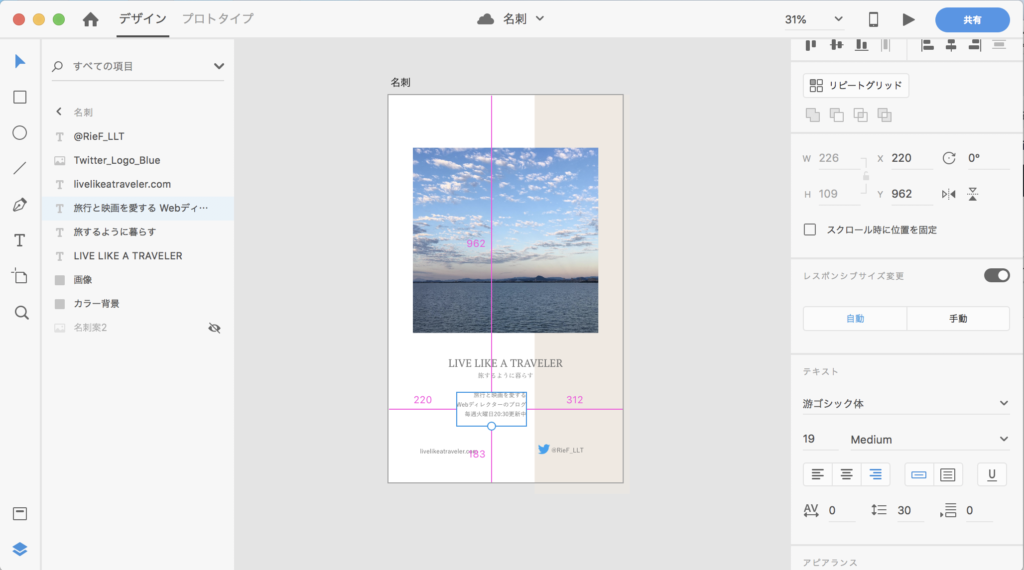
こんな感じで入稿フォーマットを下敷きにして、その上にデザインしていくと余白部分がわかりやすいです。

7. デザインを制作する
デザインの作り方は、こちらの記事を見ていただくのが一番わかりやすいと思うので割愛します!
Adobe XDでWebデザインをしよう!画面作成からページ推移までの手順を紹介
ちなみに印刷に耐えうる最小文字サイズは
日本語19,英語20くらいかと思います。
(フォントにもよると思いますが)
ブログ名LIVE LIKE A TRAVELERの部分の文字サイズが35になります。
文字色については、
今回の名刺にはグレーの方が馴染むと思ったので、
#707070
というカラーコードにしました。
背景色白の部分だけでなく、背景色がピンクの部分にもうまく出てくれたと思います。
黒を使うと目立ち過ぎてしまうこともあるので、
グレーやネイビーなどをうまく使うと、こなれた感じになると思います。
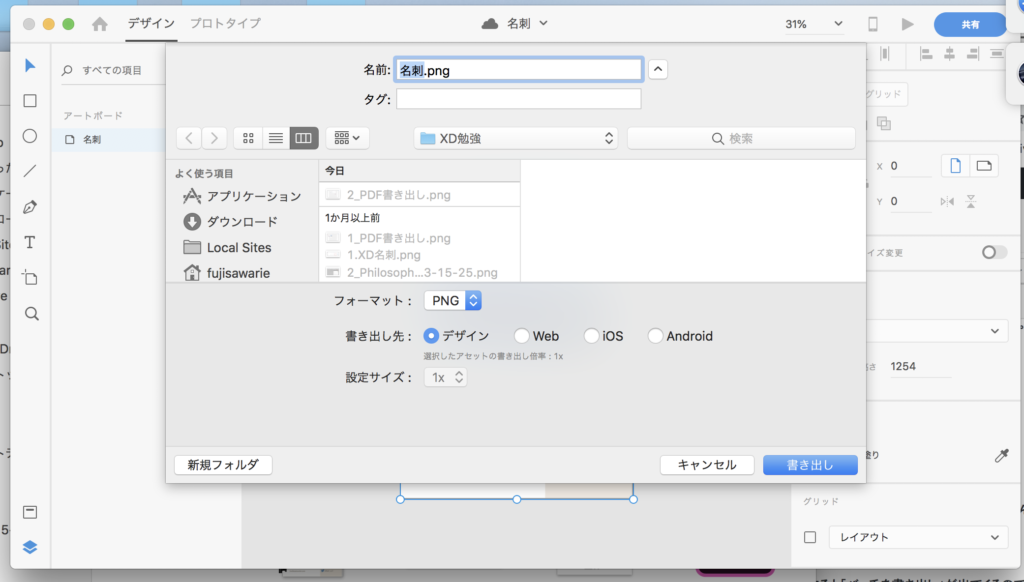
8. 書き出し
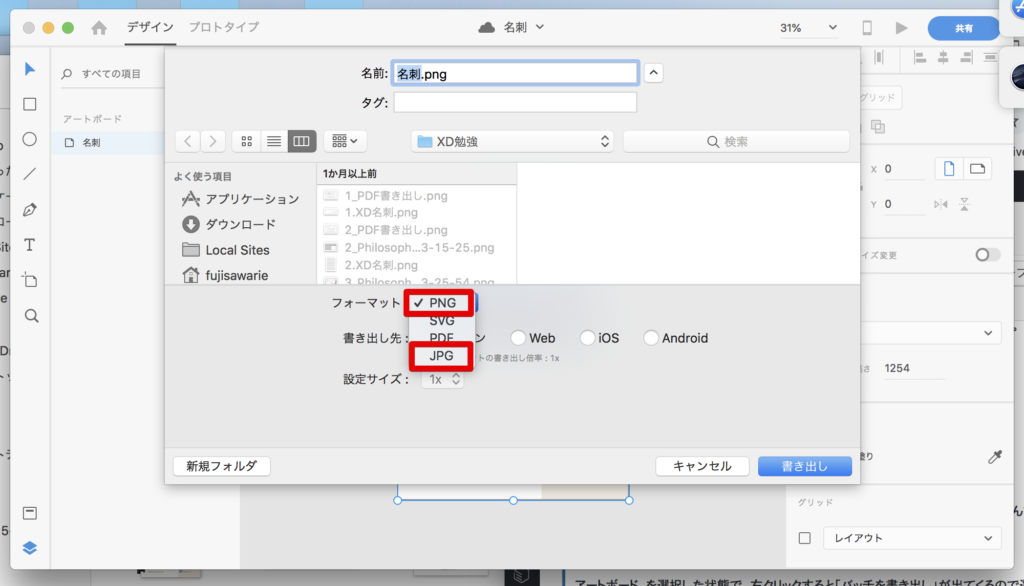
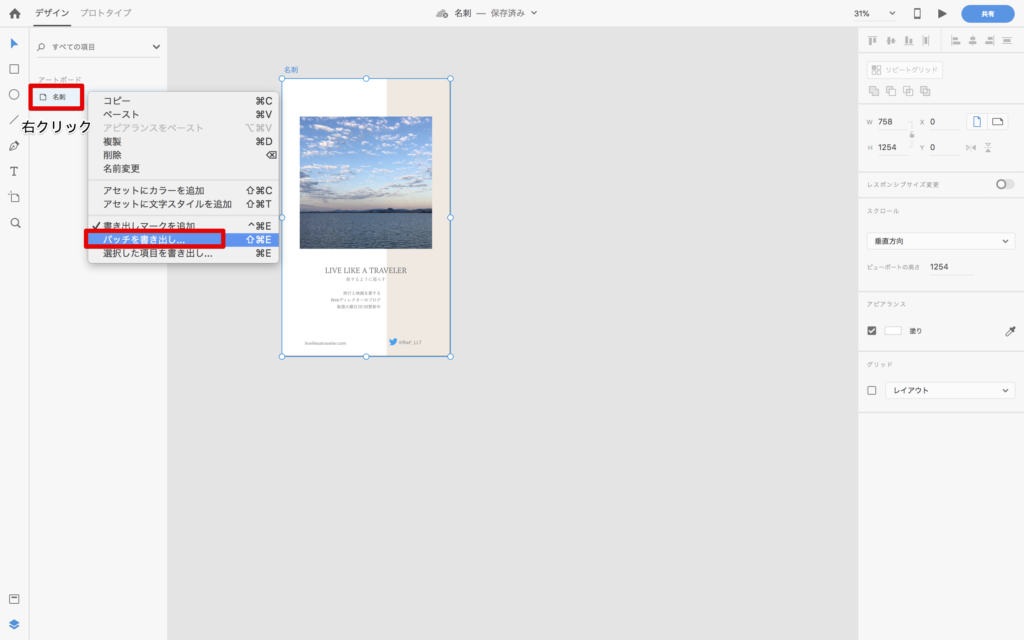
デザインが完成したら、画像の形式で書き出ししましょう。
PNGとJPGのどちらでもいいので、書き出ししましょう。
アートボード を選択した状態で、右クリックすると「バッチを書き出し」が出てくるので選択してください。

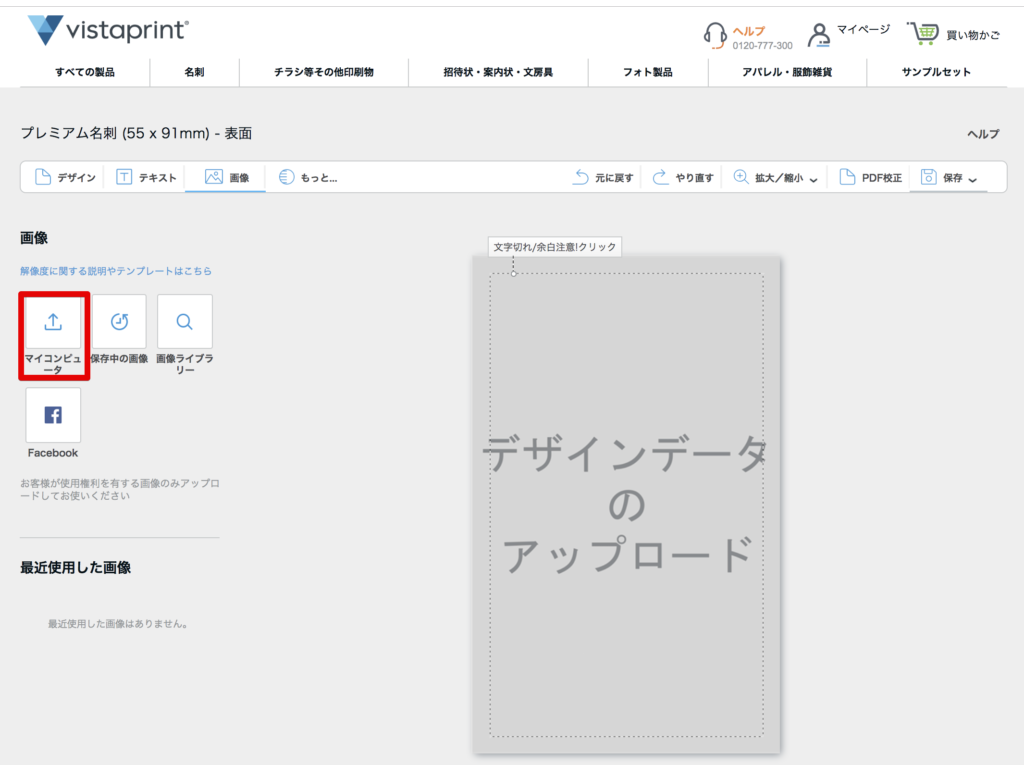
9. ビスタプリントにデザインをアップロード
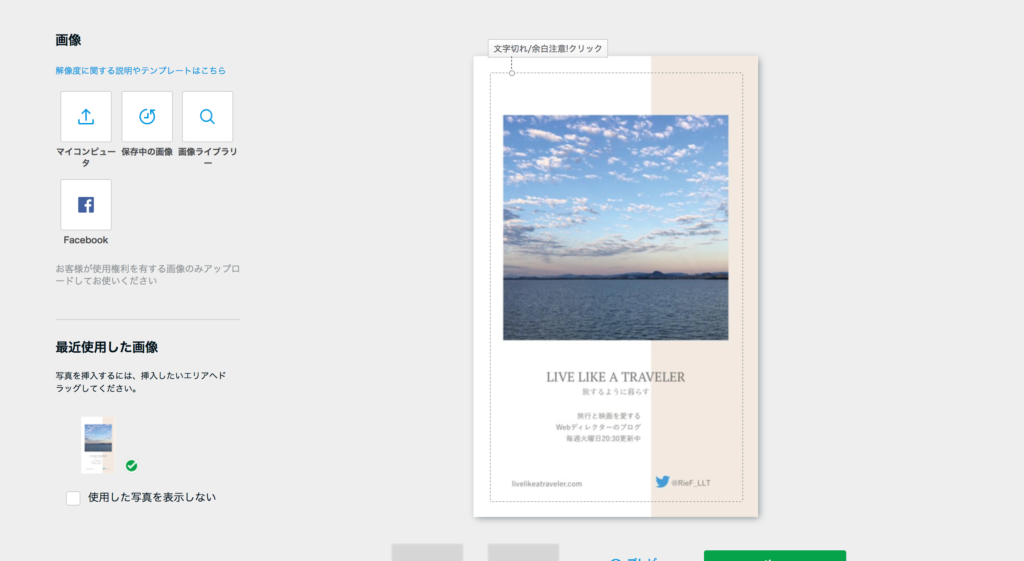
書き出しができましたら、ビスタプリントにデザインをアップロードしていきます。
ビスタプリント:
高品質フルカラー名刺100枚980円。豊富なテンプレートでwebで簡単作成!
![]()
アップ後はこんな感じで、相当ぼやけるので、かなり焦りました…。

でも、こちらの記事に、かなりぼやけるけど印刷したら大丈夫だったとあったので印刷を続行しました。
可愛いくて超簡単!Vistaprintで名刺作り [レビュー]
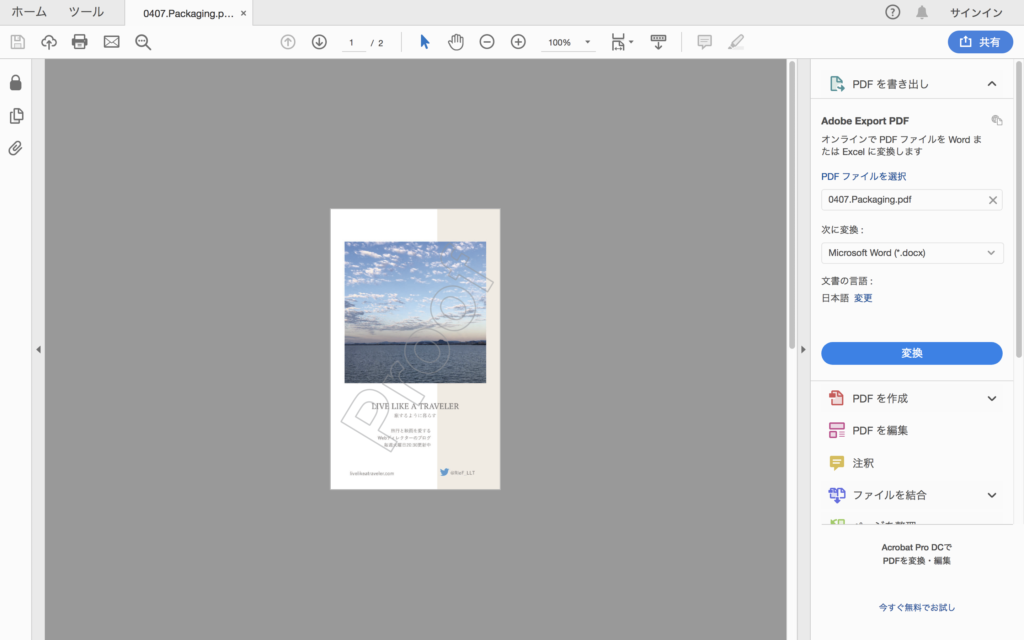
10. PDF確認
印刷に進む前に
「PDF校正」を選択し、確認することをオススメします。
PDFで100%に設定すると、ブラウザのデザインアップ画面よりは、ぼやけがマシに感じたので印刷に進みました。

11. お届け
今回は100枚で注文したので、A4くらい?の封筒で届きました。
不在時にポストに入れてくれるサイズだったので、助かります。