今回は完全に自分の覚書のための記事です。
以前書いたこちらの記事が、後で見返した時にかなり役に立ったので、不完全なものでも残しておくようにしています。
 サイトのSSL化、アナリティクス連携、search console連携、アドセンス追加など完了
サイトのSSL化、アナリティクス連携、search console連携、アドセンス追加など完了リニューアルの経緯
1. 使用していた多言語化プラグインq translate Xの更新停止に伴い、多言語化をやめたかった。
他の多言語化プラグインを使っての更新も考えましたが、多言語更新自体が実力不足で、ほとんどの記事を日本語でしか更新できない状態となっていました。
また、多言語化サイトの事例をネット上で見つけることが難しく、多言語化プラグインが他のプラグインとバッティングして不具合が出るなど、他のサイトでは想定外の事態が発生する可能性があることも負担の一つです。
SEOの観点から見ても、ネイティブではない言語で、ネイティブの方が検索に使うであろうキーワードを予測するのは難しく、キーワードプランナーを使ったとしても、Seed Keywordの部分がネイティブの感覚とズレがある恐れがありました。
本気で日本語話者以外のユーザーにリーチしたいのであれば、個人ブログのレベルではMediumなど、すでにプラットフォームとして、海外で多くの読者が集まっているサービスを利用することがいいのでは?という結論にいたったことも理由です。
とはいえ、こちらの記事の英語版は自分の予想以上には海外からの閲覧があったようです。
(数としては多くないですが)
 京都駅からたった5分の屋台村、崇仁新町(すうじんしんまち)で美味しいご飯と「新しい京都」を楽しんで!
京都駅からたった5分の屋台村、崇仁新町(すうじんしんまち)で美味しいご飯と「新しい京都」を楽しんで!自分のローカルPC内には全記事を保存しておりますので、今後Mediumを開設して、掲載したいと思います。
2.Googleアドセンス広告の表示崩れ
原因が究明できたわけではないのですが、以前使っていたテーマでは、GoogleAdsenseの自動広告に不要な余白が入ってしまうことがありました。
テーマとAdsenseの相性が悪いということもあるかも、と思い、テーマ変更を試してみました。
 【覚書】Adsenseの自動広告(インフィード)の表示が崩れてる?これが正常かな?
【覚書】Adsenseの自動広告(インフィード)の表示が崩れてる?これが正常かな?3.グローバルナビに一覧ページ(archive)のリンクが貼りたい
以前使っていたテーマでは、固定ページしかグローバルナビに入れられませんでした。
このブログはカテゴリーによって読みに来てくれている方の層がかなり違って、
例えばWeb関連のチュートリアル記事ではPCからの閲覧が多いですし、
旅行系の記事はモバイルからの閲覧が多いです。
読みたいカテゴリーの記事を探しやすくなれば、複数の記事を読んでもらえる機会が増えるかも?
という仮説を立てました。
4.記事タイトルの見出しタグ
以前使っていたテーマでは、記事タイトルがh1ではなく、h2になっていたんですね。
これがSEO的に悪いという確証はなかったのですが、もしかしたら関係あるかも?と思っていました。
記事タイトルがh2だったので、h3以下を記事内の見出しとして使っており、それもテーマの変更にあわせて変えたいところでした。
5.PHPのバージョン変更
リニューアル前まではPHP5系を使っていました。
ですが、PHP5系は2018年末でセキュリティサポート切れになっています。
参考記事:PHPのリリース日とサポート期限
例えば、q translate Xのような更新されていないプラグインを使い続けたい場合は、プラグインが新バージョンのPHPに対応していないという理由で、PHPのアップデートを見送ることなどがありますが、今回プラグインも停止するので、PHPアップデートを躊躇する理由もないな、ということで。
PHPのセキュリティサポートとは、
重要なセキュリティで問題が生じた時の解決のため、必要に応じてサポートに対応したバージョンがリリースされることです。
それが行われなくなるって、怖いですよね。
参考記事:PHP のサポート期間について(バージョンごとの一覧表あり)
私が使っているロリポップサーバーは7系にも対応しているので、スムーズにアップデートできました。
ただ、正直Web業界にいなくて、ブログツールとして、WordPressを使っていたら、このへんの情報って入ってこないと思うんだよなぁ。
ブログを始めた時は恐らくそのときの最新版のPHPで始めることになると思うので、そんな心配しなくていいことなのですが、数年運用してきたときにサポートしてくれる人要るよね。
それを考えると、Webサイト制作のときに保守もあわせて契約することも納得できるものですね。
6.以前のテーマのカスタマイズ箇所が特定できずテーマの更新に不安があった
以前のテーマで一覧部分に記事タイトルを出すようにカスタマイズしていたのですが、自分でやったのではなくお願いしていたので、自分では該当箇所がよくわかっていませんでした。
子テーマの存在を当時は知らず、テーマ本体をカスタマイズしていただいていたので、テーマを更新すると、上書きされてしまう状態でした。
リニューアルの手順
実際に行った手順の覚書です。
仮環境を立てる
もちろん全て本番環境で作業することもできるのですが(たいしてアクセスもないブログなので)
作業中に表示崩れが出るのが嫌だったので、まず自分のローカルPC内に仮環境を立てて、作業しました。
local by flywheelというサービスで、サーバーを契約しなくても自分のPC内にWordPressをインストールすることができます。
Mac, Windowsともに対応しています。
参考記事:local by flywheelを使ってWordPressの環境を簡単に開発する方法
リニューアル目的とディレクトリマップ、必ず欲しい機能を洗い出し
テーマを選ぶにあたって、先に欲しい機能を洗い出しました。
合計いくつのカテゴリーを持たせたいかもあらかじめ考えました。
完全にオリジナルテーマで作る場合は、グローバルナビと上部メニューを分けるなど、
カテゴリー数を多くする方法はいくらでもあるのですが、既存のテーマを使う場合、このあたりは融通が効きづらい部分かと思います。
本番環境のバックアップを取り、仮環境にインポート
既存の記事が新しいテーマでどんな見え方をするか、知りたかったので、
先に仮環境に本番環境のバックアップを入れました。
All-in-One WP Migrationで、サイト全体のバックアップを取り、.wpress丸ごと仮環境にインポートしました。
でも、今思えば、これはあまりよくなかったと思います。
先に記事がない状態でテーマがどのように動くか見た方がよかったです。
そうじゃないと、テーマに原因があるのか、記事側が持っているデータに原因があるのか、
切り分けしづらくなってしまいますね。
また、このへんあまり理解できていないのですが、All-in-One WP MigrationではなくDBでインポートした方がいいとアドバイスをいただきました。
.wpress丸ごとインポートすると余計なものまで引き継いでしまうのかもしれません。
無料テーマをいくつか仮環境で試す
無料テーマをいくつか試したのですが、そこまで気にいる物がなく、時間がかかってしまった…
でも、今思えばOLSEN Lightとかけっこう好きかも。
公式テーマディレクトリに入ってますしね。
今後、仮環境で試して使用感をレポートしたいと思ってます。
Creative Marketで有料テーマを購入
Powered by Creative Market
こちらのテーマ、Carolineを購入しました。
購入の決め手は前回の記事に詳しく書いております。
 ブログリニューアルでCaroline(WordPress海外テーマ)を選んだ理由と海外テーマ選びで気をつけること
ブログリニューアルでCaroline(WordPress海外テーマ)を選んだ理由と海外テーマ選びで気をつけること有料テーマを適用する
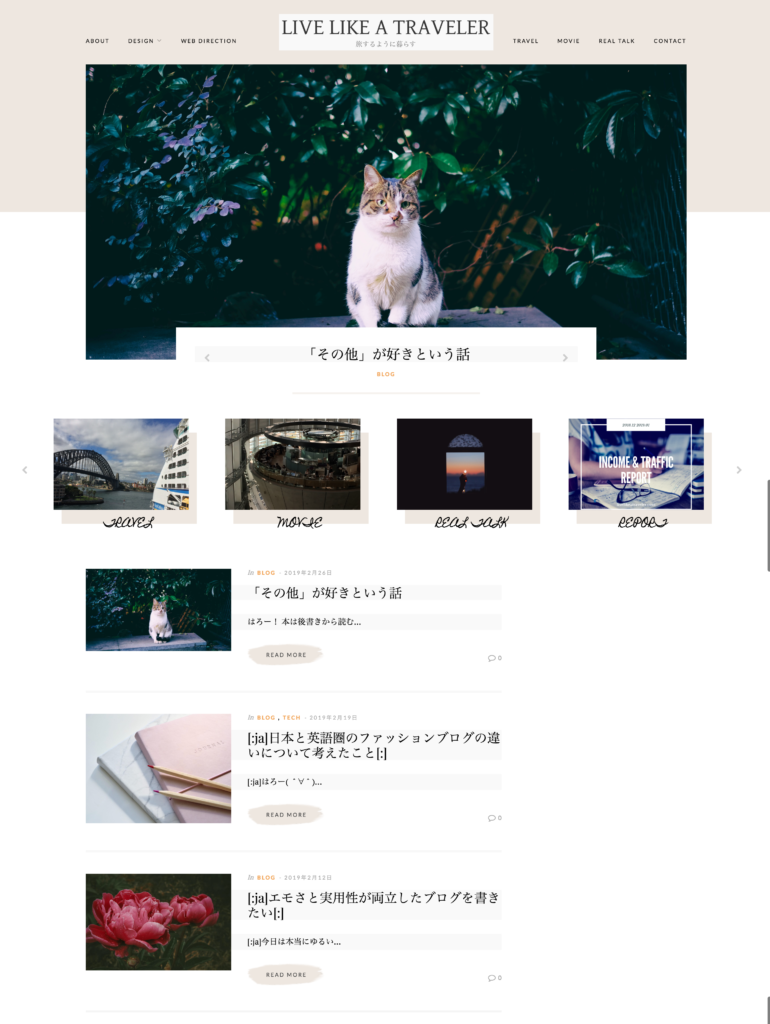
過去記事をインポート済みの状態の仮環境でCarolineを適用して見ました。
仮環境でq translate Xを削除
そのエラーメッセージを消してしまったので、正確には覚えていないのですが、
仮環境で、「q translate Xはこの環境では機能しません」といったメッセージが出て、表示崩れもあったので、予定通り削除しました。
q translate XはPHP7系に対応していないのですが、仮環境のPHPは7系なので、それが原因かな?
q translate Xを削除するとエラーメッセージは消えました。
以前のテーマから背景色を引き継いでしまっているところを発見

上の画像で見ていただいたら、わかるんですが、記事タイトルと本文のところがグレーになっていますよね。
カラーコードを確認したところ、これは前のテーマで設定していた背景色でした。
前のテーマのカスタマイザーで設定していたのですが、今回のテーマのカスタマイザーでは背景色を変えることはできず、消し方がわかりませんでした。
この背景色も、恐らくDBのみをインポートしたら、入らなかったのかもしれない。
MySQLの管理画面に入ったけど、どこに背景色のデータが入っているか自分では特定できなかった…。
仮環境を初期化
しょうがないので、結局Advanced WordPress Resetというプラグインを使って、仮環境を初期化しました。
Carolineテーマはインストールされていますが、デフォルトのテーマが適用されている状態となり、
プラグインは全て停止状態になりました。
ちょっと、このあたりうろ覚えですが…。
参考記事:【WordPressの初期化】最初からやり直したいときに便利なプラグイン
仮環境に再度Carolineを適用
仮環境のプラグイン(停止状態)を削除
プラグインは初期化に伴い、全て停止になったので、いったん全て仮環境から削除しました。
(Classic Editorとか必須のものは消してないかも。このへんもうろ覚え…)
WPデフォルトのエクスポートで5月分記事を本番環境からエクスポート
仮環境に5月分記事をインポート
これでインポートするとアイキャッチもちゃんと入ったと思います。
デフォルトのインポート・エクスポート機能を使えば、背景色は引き継がれませんでした。
本番環境からCSVエクスポート
プラグインWP CSV Exporterを使って、CSVでローカルに記事をエクスポート。
CSVをGoogleスプレッドシートで開き、言語タグ[:ja]を消去。
英語、ポルトガル語の言語タグ、本文も同様に削除。
(q translate Xを使うと、言語タグが本文内に入ってしまうんです。)
h3をh2に、h3をh4に置換。
言語タグと、見出しの一斉置換をしたかったので、いったんCSVにエクスポートしたわけです。
CSVを仮環境にインポート
編集が終わったスプレッドシートをCSV形式でローカルにダウンロードし、仮環境にインポートしました。
プラグインはReally Simple CSV Importerを使いました。更新が4年前だったので、本来は使用を避けた方がいいかと思ったのですが、常時動いているプラグインではないので、まぁよいかと…。
仮環境の画像URLが本番環境のURLになっていることを発見
仮環境の本文内の画像は問題なく、表示されていたのですが、画像をクリックしてみると、本番環境のURLになっていました。
本番環境を参照していたようです。
uploadsとpluginsを本番環境からfilezillaでローカルにダウンロード
filezillaというFTPソフトを使って、
本番環境のuploadsというフォルダをローカルにダウンロードしました。
WordPressではメディアに入っている画像は全てuploadsというフォルダに入ります。
プラグインはpluginsというフォルダに入ります。
それをローカルに保存しておけば、仮環境から本番環境への反映の際に誤って消してしまったとしても、ローカルには残るので復元できます。
仮環境ssl化
仮環境と本番環境はできるだけ揃えておいたほうがいいので、
本番環境にあわせてSSL化しました。
まずlocalの管理画面にSSLを設定できるところがあるので、それをオンにして、
仮環境にプラグインReally Simple SSLを入れました。
仮環境にAll in One SEO Packを入れ、アナリティクスのトラッキングコード入れる
プラグインAll in One SEO Packを入れると、管理画面にGoogleアナリティクスのトラッキングコードを入れる場所ができるので、本番環境に入れているコードをこちらにも入れました。
私はテーマのコードを直接いじるのが怖いのでなんでもプラグイン使ってしまう人なので(あんまりよいことではない)、アドセンスの自動広告コードもこのプラグインで入れてます。
Head, Footer and Post Injections
仮環境にてAll-in-One WP Migrationで、画像のチェックを外した状態でエクスポート
全体の流れとしては、仮環境の状態を公開したい状態まで整え、丸ごと本番環境にインポートする形です。
ただ、仮環境の画像URLは本番環境と同じになっており、正しくインストールされていないようだったので、
画像は本番環境にあるデータをそのまま使いたかったです。
All-in-One WP Migrationはエクスポートしないデータを選ぶこともでき、
エクスポートされていないデータは、上書きされないため、もし本番環境に画像があれば、本番環境の画像が残るようなので、そうしました。
本番環境のphpバージョンを7系にあげる
仮環境と揃えておくためにそうしました。先述の通り、php5系のセキュリティサポート期限が終了しているため、サポート期限内のバージョンに変更する意図です。
本番環境にAll-in-One WP Migrationでエクスポートしたzipをインポート
本番でメニュー整備
管理画面とカスタマイザーでメニューを整備。
各記事のカテゴリーを分けを行いました。
本番でスライドショー整備
カスタマイザーで行いました。
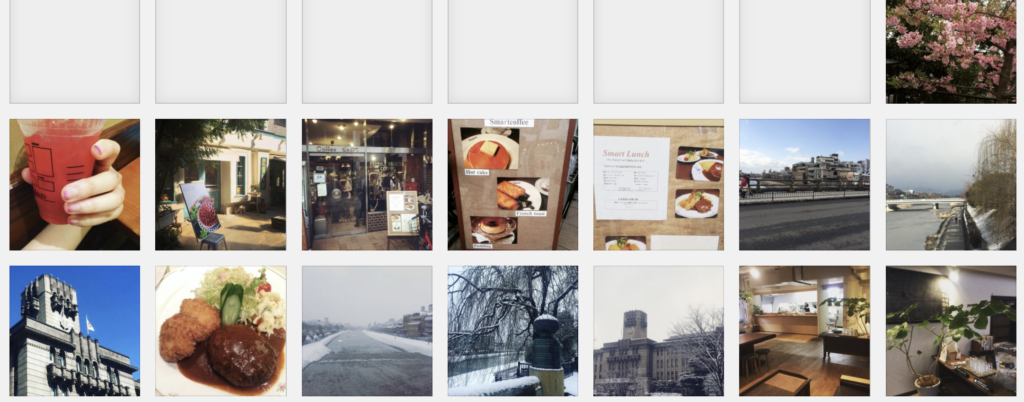
本番環境でメディアに画像が表示されない事象を発見
サイト上は画像が表示されていましたが、メディアの中に画像が表示されていませんでした。
全く入っていないわけではなく、枠だけがあるような感じです。下記の画像の1行目のようにグレーの四角だけがある状態で、四角を選択すると画像ファイル名などデータは入っているのですが、画像は表示されません。

ローカルに保存していたuploadsで本番環境を上書きしてみる
今思えば、上書きする前に、そのとき本番環境にあるuploadsをダウンロードするなり、原因究明をした方がよかったのですが、
単純に画像が入っていないのかと思い、filezillaでローカルにあったuploadsフォルダを本番環境にアップロードし上書きしました。
それでも、表示されないため、Add From Serverでuploadsの画像とメディアを繋げる
Add From Serverというプラグインを使って、uploadsフォルダに入っている画像をメディアに表示できることがわかったので、作業しました。
ただ一括ではなく、月ごとに別れているuploadsフォルダの中にある画像の中から、必要なものをメディアに表示するようにしたので、かなり時間がかかりました。
一括でもできたのですが、それだとWordPressは1つの画像を複数サイズに複製するので、膨大な数の画像がメディアに表示されることになってしまうので、それは避けたく。
参考記事:Add From Server – 大量の画像ファイルを一括してインポートできるWordPressプラグイン
Add from server:FTPでアップロードした画像をメディアライブラリに表示させる
数カ所表示くずれを発見したため、追加cssで調整
下記の追加CSSを入れています。
.related_heading {
padding: 5px;
}
#logo img {
max-width: 90%;
width: 400px;
}
/* 画像に影を入れる */
.screenshot {
margin-top: 5px; /* 画像の上の余白*/
display: inline-block;
box-shadow: 1px 6px 15px -5px rgba(0, 0, 0, 0.8); /*横方向 下方向 ぼかし 広がり 色 */
}
/*embedはみ出し防止 */
iframe{
max-width: 100%;
}
@media screen and (max-width: 899px){
.instagram-media{
width:414px !important;
max-width: 100% !important;
min-width: initial !important;
}
}
a{
word-break: break-all;
}
アイキャッチが本番環境で外れてしまっていたので、仮環境からアイキャッチをローカルにダウンロードし、本番環境のメディアにあげ、1記事ずつ再度設定
プロモボックス整備
カスタマイザーから。
一覧整備
カスタマイザーから。
サイトタイトル整備
サイトタイトルは画像を入れています。
画像は以前のテーマで表示されていたものを参考に、XDで作りました。
本当は手書きフォントもいいなと思っているのですが、ブログ名が長いのでサイズ感が少し難しく…
WordPress バージョン最新にする
Jetpack by WordPress.comプラグイン最新版を入れる
最新版のWordPressでないとJetpack by WordPress.comの最新版がインストールできなかったので、このタイミングでWordPressのバージョンを最新にしました。
今後の課題
仮環境から、本番に移すというのが思ったより難しかったです。
何かうまくいかなかった時に、データベース側との連携部分がわかっていないと対処しづらいと思いました。
私のようなレベルだったら、仮環境を公開できる状態にして、それをお手本にして本番のテーマを変更した方が安全だったかも?
仮環境で制作して、本番に移すことを学べる本、サイトなどオススメがあれば、ぜひ教えてください!